Главная цель любого бизнеса — увеличивать продажи и привлекать новых клиентов. Последние же заходят на сайты интернет-магазинов для удовлетворения собственных потребностей. Одни ищут подходящий товар, другие — варианты решения проблемы, третьи — просто заинтересовались рекламным предложением компании, но не готовы к сиюминутной покупке. Обеспечить все указанные запросы в силах элементы интернет-маркетинга, в том числе кнопки призыва к действию. Как грамотно расположить её на странице и какой цвет выбрать, расскажем далее.
Кнопка призыва к действию на сайте — что это такое
Чтобы посетитель сайта выполнил целевое действие (купил товар, зарегистрировался, подписался на рассылки и пр.), необходимо его подтолкнуть. В интернет-маркетинге для этих целей предназначена специальная кнопка — CTA (от англ. call to action — призыв к действию).
Размещение такой кнопки на странице компании призвано помочь:
● увеличить конверсию;
● ускорить лидогенерацию;
● перевести потенциальных клиентов в категорию постоянных.
Кнопка призыва к действию — важный инструмент маркетолога. Однако она должна использоваться только по назначению и гармонично вписываться в общий дизайн веб-ресурса.
Например, напомнить об акционных товарах или опросе можно с помощью простой гиперссылки. А при стимулировании продаж или внедрении лид-магнита без CTA не обойтись.
Кнопка действия представляет собой визуальный элемент, дополненный текстовым сообщением: «Купить в один клик», «Зарегистрироваться», «Узнать сейчас», «В корзину» и прочее. Дизайн элемента имеет решающее значение: клиент должен легко обнаружить CTA и захотеть совершить целевое действие. Поэтому следует ответственно подойти к определению местоположения клавиши и её цвета.
Где располагаются CTA-элементы на сайте
В зависимости от функционала кнопки действия могут находиться как на главной странице сайта, так и появляться в виде всплывающих окон —например, предложение подписаться на новости компании. Популярные места для расположения CTA-элементов:
- в карточках товара — как правило, магазины предлагают покупателям выбор действий — купить сейчас или положить в корзину. Такие кнопки различаются по цвету, чтобы клиент мог легко сориентироваться и быстрее сделать заказ.
- на страницах с программными или информационными продуктами стоит применить кнопку с надписью «Скачать». Также можно указать полезную информацию — например, версиюпрограммы или формат документа.
- в конце тизерного блока информации. Кнопка «Узнать больше» или «Подробнее» может повысить интерес клиента к продукту и повлиять на конверсию.
- в верхней части страницы — например, в поле для поиска товаров.
- на главной странице — предложите пользователю зарегистрироваться на сайте или подписаться на рассылки. Это повысит доверие к фирме.
- если у вас одностраничный сайт, можно разместить сразу несколько кнопок CTA. Главное — не перегрузить сайт: располагайте кнопки равномерно и в соответствии с задачами. Например, в верхней части страницы можно предложить заказать товар, после описания характеристик продукта — узнать подробнее, а в конце — заказать звонок менеджера или оформить предзаказ.
Совет. При выборе расположения кнопки действия отталкивайтесь от потребностей вашего бизнеса. Учитывайте особенности покупательского поведения вашей целевой аудитории и психологии потребителей.
Цвета для кнопок целевого действия на сайте
Иногда для увеличения конверсии достаточно поменять цвет CTA-элементов. Посетитель воспринимает информацию преимущественно при помощи зрения. Поэтому наиболее важные части веб-страницы должны сразу бросаться в глаза, в том числе и призыв к действию.
Что позволит создать действительно работающую кнопку CTA?
- Выбор оптимальной яркости — оттенки не должны быть бледными или темными.
- Осторожность с дополнительными элементами дизайна — объём, фактура могут как повысить конверсию, так и снизить её. Например, вогнутые кнопки воспринимаются как уже нажатые.
- Высокая контрастность. Начинающие маркетологи обычно выбирают красные CTA-элементы. Но не всегда их применение оправдано. Для сайтов в пастельных тонах достаточно выделить кнопку из общего массива информации: цвет при этом может быть любой — синий, черный, зеленый. Контрастность актуальна также при оформлении текстовых элементов: надпись на клавише призыва к действию должна легко считываться.
Совет. Не переусердствуйте с дизайном кнопки действия. Она должна гармонировать с общей стилистикой сайта и дополнять её. Помните, что посетитель оценивает не отдельные элементы страницы, а предложение компании в целом.
При определении цвета для кнопок сайта стоит опираться на результаты UX-исследований. Так определенные оттенки вызывают положительные эмоции у большинства людей, а другие — раздражают или отталкивают.
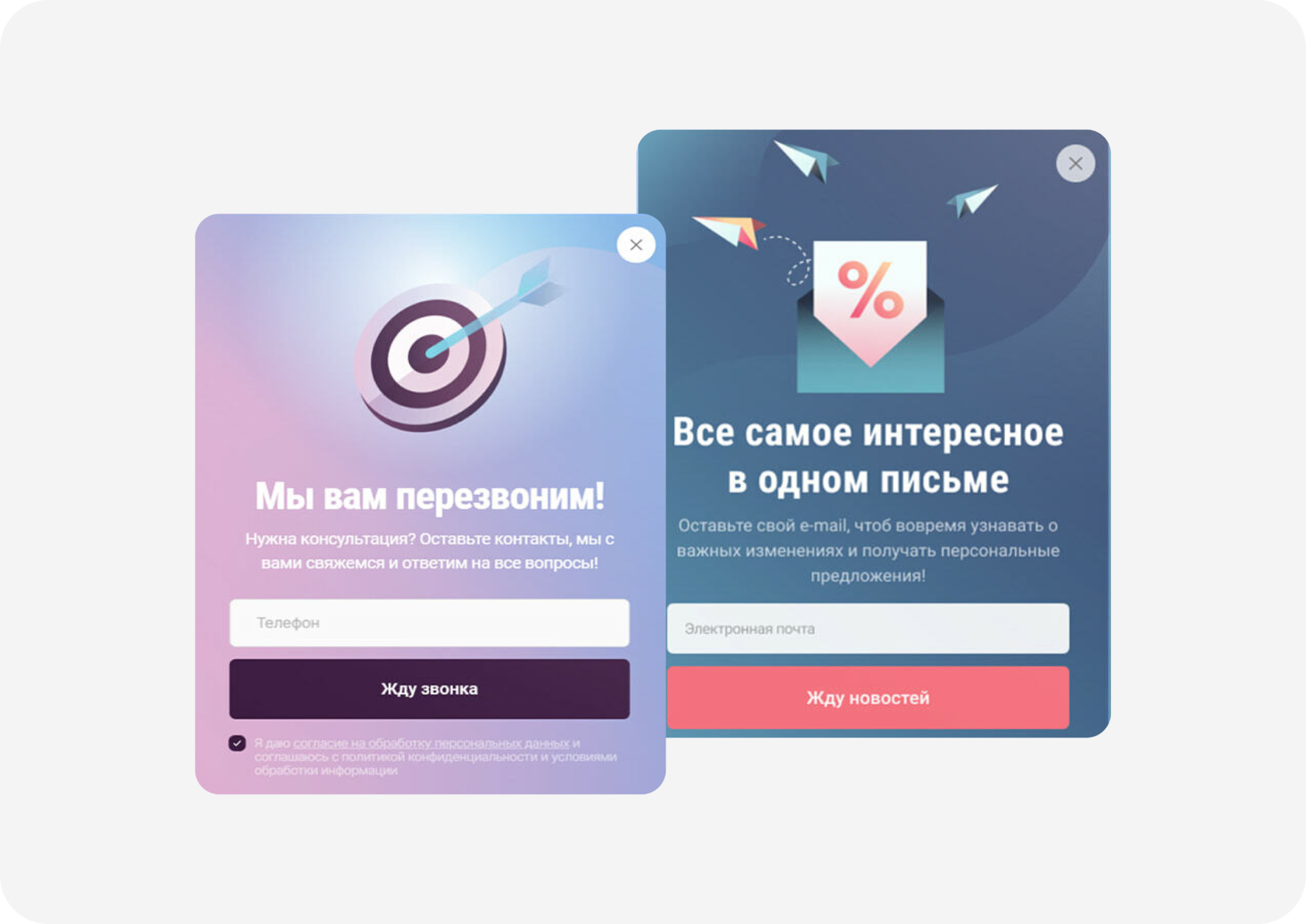
Побудить пользователя к действию могут не только кнопки, но и специальные виджеты на сайте. Например, всплывающие окна с призывом оставить электронную почту или номер телефона. Создать такие довольно легко с помощью сервиса повышения продаж на сайте. В нём есть простой конструктор для самостоятельной настройки всплывающих окон и кнопок действия.