Как предотвратить уход пользователя с сайта? Один из работающих инструментов — окно, всплывающее при попытке закрыть страницу.
Такое окно часто называют pop-up — в нём показывают финальное предложение, мотивирующее посетителя перейти по ссылке и выполнить целевое действие. Но такая реклама может принести столько же вреда, сколько и пользы. Разбираемся в тонкостях и рассказываем, как добавить всплывающее окно на сайт.
Что показывать во всплывающем окне
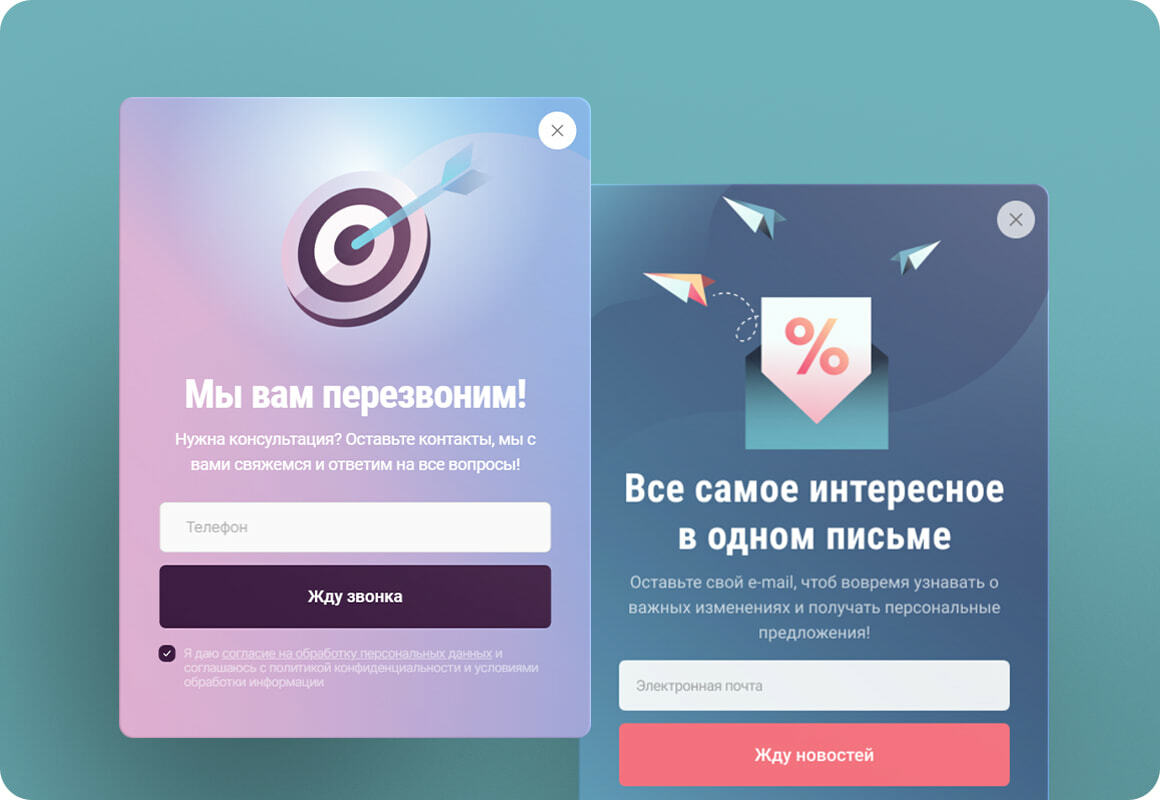
Популярное и эффективное решение — максимальная скидка на товары и услуги, которую вы готовы предложить. Материальная выгода служит простой мотивацией, привлекающей почти всех посетителей. Но и здесь нужно соблюдать осторожность. Слишком большая скидка вызовет подозрения — пользователь задумается о качестве продукта, который вы ему предлагаете.
Ещё один пример — блок с обратной связью, предлагающий оставить номер телефона или связаться с представителем компании в мессенджере. Здесь нужно очень точное таргетирование. Если потенциальному клиенту понравился ваш продукт, но у него остались сомнения, этот приём может сработать. Если предложение ему не подходит, дополнительная реклама вызовет только раздражение.
Во всплывающее окно часто добавляют форму подписки на рассылку. Посыл ясен — вы посмотрели часть нашего сайта, а мы можем предложить намного больше. Оставьте контактные данные, чтобы получать информацию от нас. Важно, чтобы посетителю был интересен ваш сайт, иначе можно получить противоположный эффект.

Как правильно оформить всплывающее окно
Реклама в формате pop-up действительно может отсрочить закрытие страницы, переубедить пользователя и улучшить конверсию сайта. Но для этого её нужно сделать органичной, интуитивно понятной и релевантной. В противном случае вы получите только раздражение, которое ухудшит отношение к продукту, сайту и ко всему бренду в целом.
Чтобы получить положительный эффект от всплывающего окна, его нужно создавать по нескольким принципам.
- Таргетирование. Предлагайте подписку, если пользователь провёл некоторое время на сайте и заинтересовался его содержанием. Делайте финальное предложение, если он внимательно рассмотрел продукт и колебался перед тем, как закрывать вкладку. Если посетитель открыл страницу по ошибке и уходит через несколько секунд, не нужно раздражать его лишней рекламой.
- Ненавязчивость. Привяжите pop-up к cookie и показывайте его только один раз за визит — например, при входе пользователя на сайт. В следующий раз окно можно будет задействовать завтра, через неделю или после двухнедельного перерыва в посещении сайта. Если реклама появляется при каждой попытке уйти с сайта, к вам не захотят возвращаться.
- Органичность. Всплывающее окно должно гармонировать с общей дизайнерской концепцией сайта. Если ваше предложение появляется в кричаще-ярком обрамлении, пользователю будет неприятно. И не пытайтесь усложнить закрытие поп-апа — тогда раздражение превратится в настоящую злость.
Как добавить pop-up при закрытии страницы
Если вы любите эксперименты и предпочитаете доводить сайт до совершенства самостоятельно, создание модального окна не займёт много времени. Элемент оформляется при помощи простых инструментов разметки в HTML и CSS. Чтобы выбрать нужный момент появления, придётся использовать JavaScript и подключить библиотеку jQuery. Один из самых популярных плагинов для создания подобных скриптов — arcticModal.
Опустим технические подробности — код можно найти во многих бесплатных репозиториях. Но без полезного совета не обойдётся — чтобы отследить момент, когда курсор покидает страницу и направляется к вкладке браузера, нужно использовать элемент mouseleave. Чтобы окно закрывалось при любом клике за пределами рамки, добавьте параметр closeOnOverlayClick, при нажатии кнопки Escape — closeOnEsc.
Но учить языки программирования и разметки не обязательно. Даже если сайт создан на основе простого шаблона в популярной CMS, вы можете добавить в него pop-up рекламу за считанные минуты. Для этого были созданы такие сервисы:
- сервис повышения продаж на сайте. Множество готовых решений, которые можно собирать по принципу конструктора и настраивать до мелочей. Простые и понятные сценарии показа обращения, совместимость с большинством CMS, адаптация к экранам мобильных устройств.
- OptinMonster. Сервис с красивыми минималистичными шаблонами окон для сбора контактных данных. Готовые сценарии с возможностью таргетинга.
- Plerdy. Простые формы для сбора данных, обратного звонка и рекламы. Есть сценарии показа по открытию, закрытию, скроллингу и другим событиям.
- Leadgenic. Дорогой, но эффективный профессиональный сервис с подключением собственной CRM и внешних систем аналитики.
- JumpOut. Пять бесплатных виджетов, тонкая настройка кнопок, форм и других элементов при оформлении подписки.