Призыв к действию на сайте может изменить многое. Например, увеличить продажи или убить конверсии. Разбираемся на примерах, как создать убедительный CTA для интернет-магазина.
Что такое CTA
CTA — Call to Action, или призыв к действию, — это элемент веб-страницы, который побуждает посетителя совершить определенное действие. Например, купить товар, подписаться на рассылку или поделиться контентом в соцсетях.
В интернет-магазинах и на маркетплейсах CTA играет ключевую роль. Именно от призыва к действию зависит, перейдет ли посетитель от просмотра страницы к покупке товара.
Виды CTA
CTA могут выглядеть совершенно по-разному, а значит, и классификаций призывов к действию может быть множество. Например, CTA различаются по способам реализации на сайте. Вот некоторые распространенные варианты:
- Кнопки в карточках товаров. Сокращают путь к покупке.
- Баннеры на главной странице сайта или в отдельных секциях. Часто служат тому, чтобы возбудить у пользователя интерес к определенным товарам или акциям.
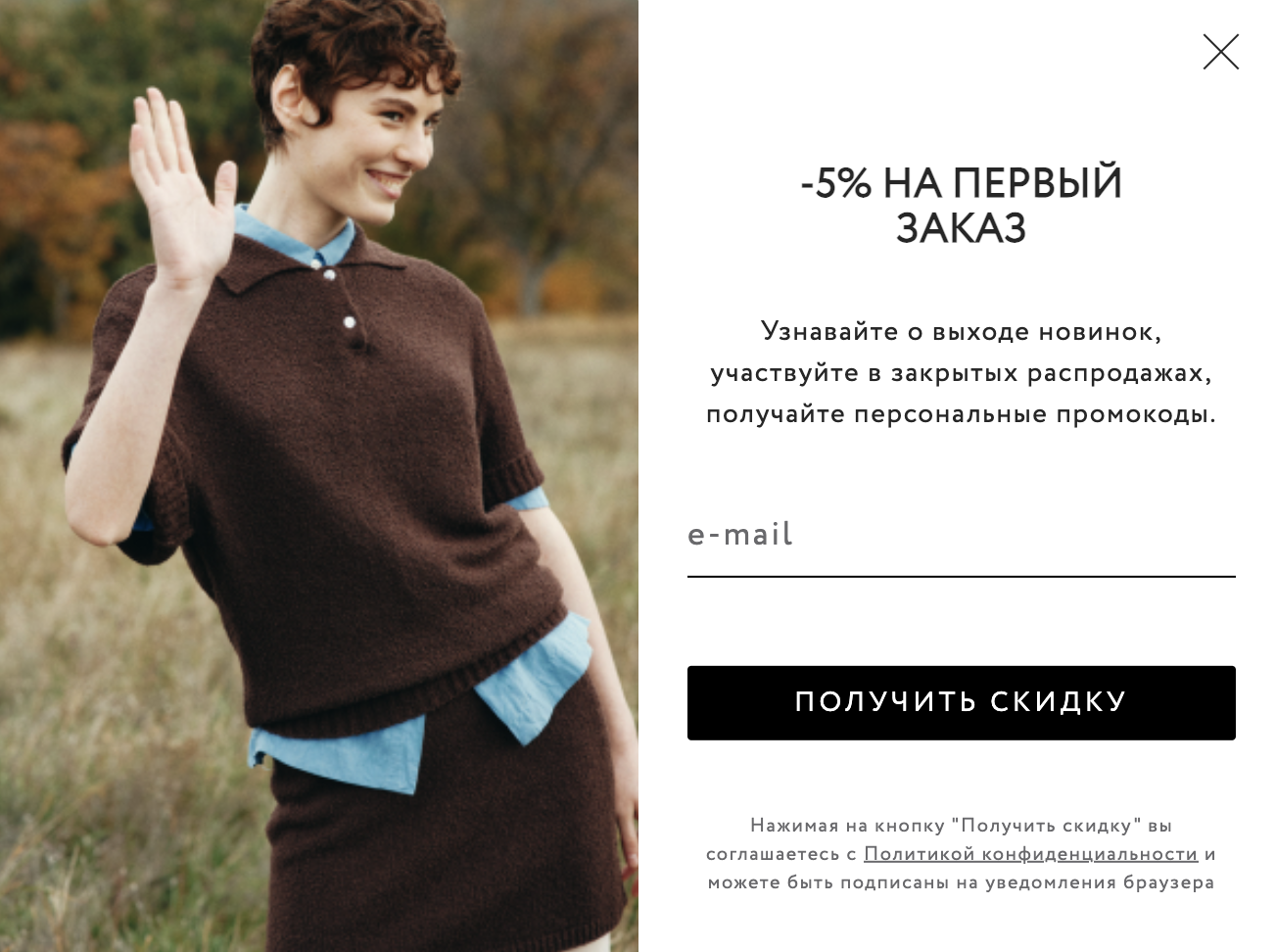
- Поп-ап окна, или всплывающие окна. Обычно появляются после определенного времени пребывания на сайте или при попытке покинуть страницу. В первом случае призваны повысить конверсию, во втором — удержать пользователя или получить его контакты.
- Формы, анкеты или опросы. Размещаются в разных частях сайта, их главная задача — мотивировать пользователя оставить свои контакты.
Еще одна классификация CTA основана на степени их воздействия на пользователя. Здесь все призывы к действию можно разделить на две большие группы:
- Жесткие CTA. Всё, что нацелено на покупку: «Купить сейчас», «Оформить заказ», «Оплатить». Зачастую используются на нижних этапах воронки продаж, например, в карточке товара или перед оформлением покупки.
- Мягкие CTA. Они мотивируют пользователя к дальнейшему взаимодействию с сайтом или брендом, расширяя верх воронки продаж.
Мягкие призывы к действию также можно разделить на несколько групп в зависимости от их целей:
- Узнать больше — удерживают пользователя на сайте бренда, помогают повысить его осведомленность о продукте. В ecommerce¹ обычно используются призывы познакомиться с брендом или какой-то категорией товаров, узнать о товарах, участвующих в акции и т. д.
- Оставить контакты — помогают получить лид, чтобы «догреть» его и продвинуть на нижние стадии воронки продаж. В онлайн-торговле часто используется схема «скидка за подписку на рассылку».
- Распространить информацию — мотивируют пользователей поделиться контентом с другими людьми, чтобы расширить охват бренда среди потенциальных клиентов. Чаще используется в нативных форматах продвижения. Например, если бренд добавляет кнопку «поделиться» в экспертную статью о компонентах в косметике или в стрим с блогером.
Несмотря на разнообразие видов CTA, большинство из них работают по похожим правилам. В этой статье мы на примерах разберемся, каким должен быть удачный призыв к действию на сайте ecommerce-бренда.
Признаки удачной СТА
Не все CTA одинаково полезны для бизнеса. Какими чертами должен обладать призыв к действию, способный принести результат?
Контрастность и заметность
Элемент с призывом к действию должен выделяться на странице, чтобы сразу же привлечь внимание пользователя. Это достигается благодаря использованию контрастного цвета, размера шрифта или расположения элемента. Простую надпись того же цвета, что и остальной текст, будет легко пропустить.
Хорошая тактика — оформить CTA в виде кнопки. По некоторым данным, такой подход позволяет увеличить количество кликов на 45%². К тому же кнопка зачастую заметнее, чем простой текст. К примеру, призыв к действию на баннере выглядит как кнопка контрастного по отношению к фону цвета, что сразу обращает на себя внимание.

Понятные формулировки и вид
CTA похожи на ценники в офлайн-магазинах — покупатель ожидает, что они будут выглядеть определенным образом; слишком необычный формат может сбить с толку. В этом смысле кнопка в виде удлиненного прямоугольника насыщенного цвета лучше, чем круг или ромб.
Кстати, 92%³ брендов используют один и тот же стиль CTA на всем сайте. Цвет кнопки выбран так, чтобы вписываться в палитру и эстетику бренда. Поэтому чаще всего вы можете встретить в онлайн-магазинах CTA черного, синего и красного цветов.
Текст призыва также важно не усложнить. Четкие, лаконичные формулировки могут подтолкнуть пользователей к следующему шагу на вашем сайте, в то время как запутанные, длинные CTA вызывают замешательство и нерешительность. Знакомые формулировки вроде «Добавить в корзину» или «Заказать» скорее всего сработают лучше, чем, например, «Порадовать себя».
Сохранение фокуса при использовании двух CTA
Иногда интернет-магазины используют сразу несколько CTA, чтобы повысить шансы на конверсию. В этом случае важно, чтобы призывы к действию не конфликтовали друг с другом за внимание пользователя. Основной CTA должен визуально доминировать над остальными через яркий цвет, больший размер кнопки или шрифта, а также убедительный текст.
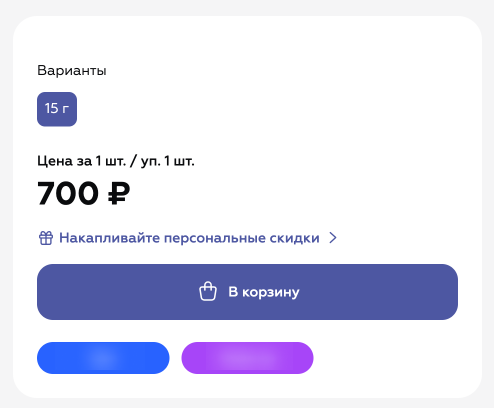
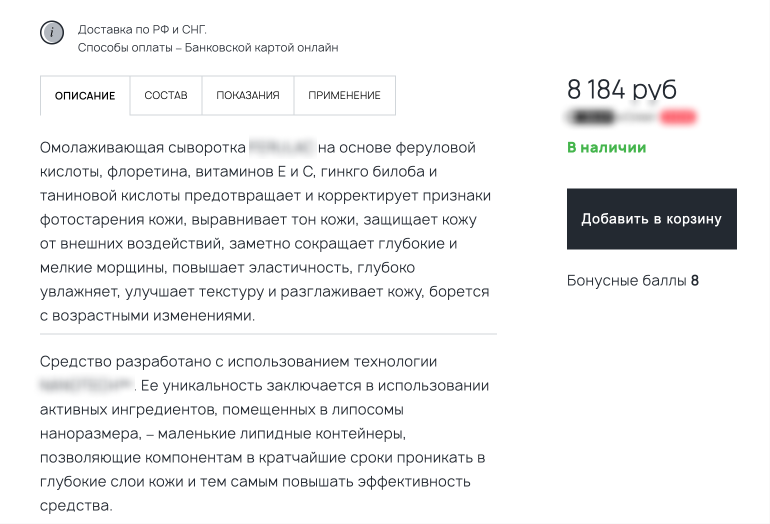
Ниже пример решения от косметического бренда, который предоставляет покупателям опцию сделать заказ у своих официальных представителей на маркетплейсах. В то же время, благодаря размеру кнопки сразу понятно, какой призыв к действию всё-таки в приоритете

Нередко в интернет-магазинах можно встретить так называемые кнопки-призраки (ghost button) — прозрачные кнопки, у которых видна только граница. 54%⁴ ecommerce-компаний используют их, как вторую опцию. Такие CTA не оттягивают на себя слишком много внимания от главной опции и легко вписываются практически в любой стиль бренда.
Вариация на тему кнопок-призраков — кнопки в менее насыщенном цвете, чем основной CTA. Такой вариант можно увидеть на примере ниже — вторая кнопка хоть и непрозрачная, но не конкурирует с основным призывом к действию слишком сильно. При этом использование двух оттенков одного цвета не вызывает диссонанса и не раздражает глаз.

Размещение на первом экране страницы
Всё просто: чем дольше нужно прокручивать страницу до кнопки «Купить», тем меньше заказов будет оформлено. Поэтому подавляющее большинство брендов размещают CTA на первом экране.
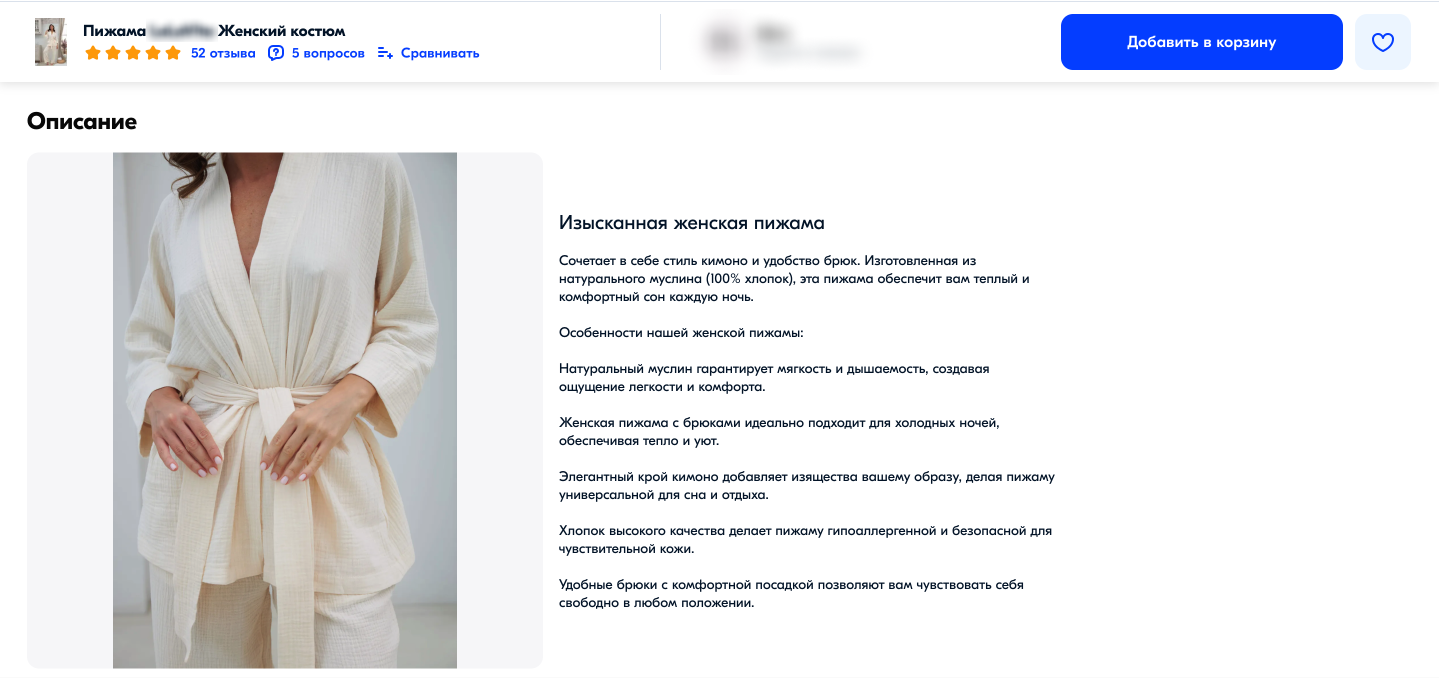
Часто страницы с товаром довольно длинные: нужно уместить подробное описание и характеристики товара, отзывы, похожие продукты — всё, чтобы помочь клиенту принять решение о покупке. При этом чем дольше пользователь прокручивают страницу, тем дальше он от CTA, а значит и ниже шансы на конверсию.
На этот случай используют sticky⁵-баннер — элемент, закрепленный на экране при прокрутке страницы пользователем. Он позволяет не потерять CTA из виду и начать оформление c любого места на странице. Чаще всего такие баннеры расположены вверху, но могут «прилипать» и сбоку.


Подчеркивание опции забрать товар в магазине
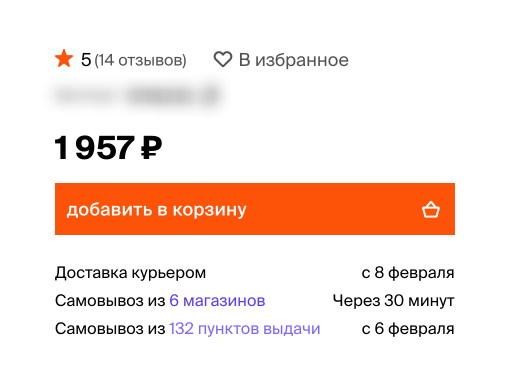
Если у бренда есть как онлайн-, так и офлайн-магазины, полезно упомянуть возможность самовывоза в CTA. Часто заехать в торговый центр после работы гораздо удобнее, чем ожидать доставку курьером весь день.
Если сроки получения товара существенно различаются, это тоже стоит подчеркнуть. Бывают ситуации, когда товар нужен срочно, и возможность купить его прямо сейчас и забрать уже через полчаса может оказаться решающим фактором при выборе покупки.
Вот так зоомагазин подсветил возможность забрать нужный товар в торговой точке. По клику на надпись «6 магазинов» можно посмотреть список адресов, а выбрать желаемый способ получения товара — при оформлении покупки.

Создание ощущения срочности
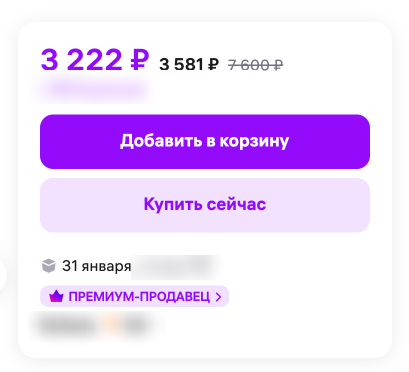
Добавление временных ограничений или эксклюзивных предложений помогает создать чувство дефицита и подтолкнуть пользователей к быстрому принятию решения. Поэтому, если скидка действует ограниченное количество времени, лучше отразить это в самом CTA или рядом с ним.

Пример сверху одновременно и удачный, и нет. Временные рамки акции указаны и создают ощущение срочности. Улучшить CTA можно было бы, добавив активный глагол, например, «Успеть до 31.01».
Соответствие контексту
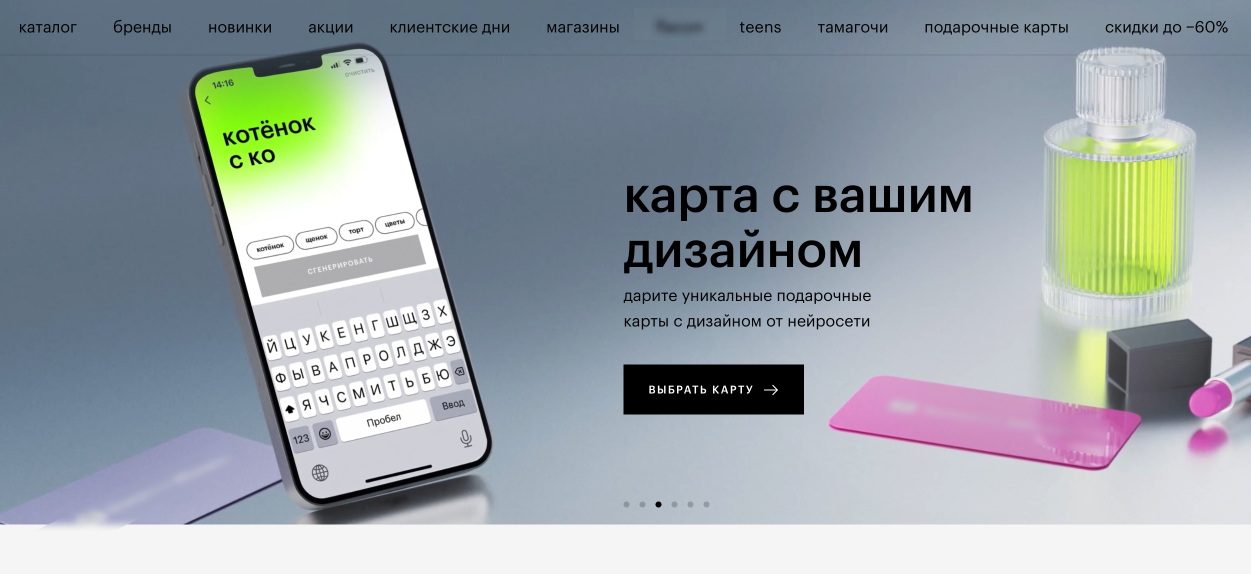
CTA должен логично вписываться в общий контент страницы. Проще всего объяснить это на примере двух баннеров из одного онлайн-гипермаркета.
Первый баннер знакомит пользователей с новым ароматом. У них пока нет потребности приобрести новинку, поэтому используется СТА с предложением перейти к товару. Кнопка «Добавить в корзину» на этом шаге могла бы восприниматься как слишком навязчивая.
На втором баннере продвигаются подарочные карты с интересным дизайном, а СТА призывает «Выбрать карту». В сущности это то же самое, что и призыв купить, но формулировка лучше гармонирует с контентом, не сбивая пользователя с толку.


Ориентация на выгоду
Глядя на CTA, пользователь должен точно понимать, что он получит, выполнив действие. Важно подчеркнуть ценность предложения, например, с помощью формулировок «Сэкономьте до 50%» или «Получите бесплатную доставку».
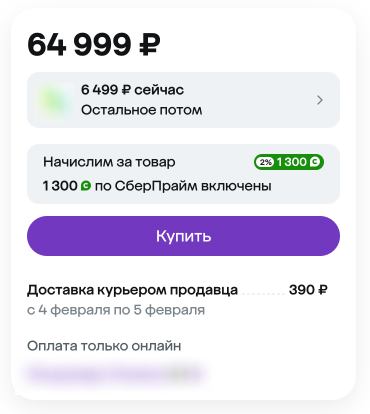
Такой прием чаще всего можно встретить на баннерах или поп-ап окнах. Однако маркетплейсы всё чаще подчеркивают выгоду рядом с CTA в карточке товара. Например, они предлагают скидки или начисление кешбэка при использовании определенных видов оплаты.


Заключение
CTA — не тот элемент интерфейса, которым можно заниматься по остаточному принципу. Грамотно составленный призыв к действию способен значительно повысить конверсии сайта в любой нише.
К примеру, отель смог повысить конверсии на 32.12%⁶, заменив текстовый призыв к действию на кнопку. Брендам в разных нишах удавалось добиваться не менее впечатляющих результатов, изменив цвет или размер кнопки, текст на ней, добавив или убрав поля ввода данных и так далее.
В этой статье мы разобрали основные приемы работы с CTA в ecommerce. Эти лучшие практики считаются необходимой базой, чтобы получить от ваших призывов к действию максимум эффективности. Но важно помнить, что маркетинг — это всегда поле для экспериментов. Тестируйте разные варианты CTA и находите то, что сработает лучше всего именно в вашем случае.
Больше инсайтов и материалов по продвижению бизнеса в ecommerce и других сферах читайте в телеграм-канале Наш Бизнес Софт.
¹ Электронная коммерция
² https://copyblogger.com/call-to-action-buttons/
³ https://www.outerboxdesign.com/search-marketing/search-engine-optimization/call-to-action-buttons-an-analysis-of-top-ecommerce-companies
⁴ https://www.outerboxdesign.com/search-marketing/search-engine-optimization/call-to-action-buttons-an-analysis-of-top-ecommerce-companies
⁵ липкий
⁶ https://vwo.com/success-stories/the-vineyard/
² https://copyblogger.com/call-to-action-buttons/
³ https://www.outerboxdesign.com/search-marketing/search-engine-optimization/call-to-action-buttons-an-analysis-of-top-ecommerce-companies
⁴ https://www.outerboxdesign.com/search-marketing/search-engine-optimization/call-to-action-buttons-an-analysis-of-top-ecommerce-companies
⁵ липкий
⁶ https://vwo.com/success-stories/the-vineyard/